
유니티 방치형 프로젝트 - Render Texture 활용 하기
·
프로젝트/방치형
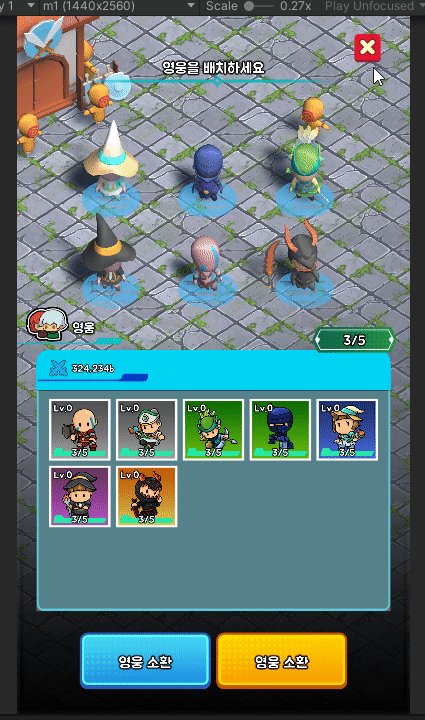
구현할 내용렌더 텍스쳐를 활용하여 영웅 팝업이 열릴 때 특정 장면을 보여주기공부하면서 배운 것렌더 텍스쳐 활용법구조 간단 요약 1. 새로 만든 카메라에 렌더 텍스쳐 부착2. 새로 만든 카메라가 특정 레이어로 부착 된 오브젝트만 촬영하도록 Culling Mask 설정3. 렌더 텍스쳐 해상도 캔버스 해상도로 수정4. 하나의 오브젝트 아래에 특정 화면으로 보이게 할 오브젝트들을 배치하고 Layer 를 카메라의 컬링마스크로 설정한 레이어와 같은 레이어로 설정 팝업이 열렸을 때 보여주게 할 것이므로 RawImage 추가 후 Texture 설정 구현할 것 단계적으로 나누기 1. UI 구조 레이어 추가 "Render_Layer" 오브젝트 추가 " 2D Circle" > 레이어 Render_Layer 설정레이어로 설..




